In this tutorial i am going to share with you how to Send Email to multiple User based on checkbox selection in gridview with using Asp.Net C#.
In previous tutorial I explained How To Send Bulk SMS in Asp.net Using C# or Create Registration Form in Asp.Net and Send Activation Link in Email With Example C#, Vb.Net or Create Captcha Image with Refresh Button in Asp.Net - C# or How to Export Gridview Data to PDF in Asp.Net C# or How to Add Gridview Rows Dynamically on Button Click in Asp.net - c# and VB.Net or How To Bind Gridview From Sql Server Using Jquery and Json in Asp.Net C#, VB
In which we will provide checkbox in each and every row of gridview to select appropriate user to send email. where you can select multiple checkbox and send email to multiple users.
we will also provide header checkbox to select all user in gridview there is no need to select user manually when you select header checkbox automatically all user which is in gridview is automatically select.
So Let's see how to send email to multiple user.
First You need to add namespace which is listed below.
using System.Net; using System.Net.Mail;
This is the code for send email to the multiple user
string Email = dt.Rows[0]["Email"].ToString(); SendEmailUsingGmail(Email);
Now, we will create one function to fetch all email id from the database that you have to select from the gridview.
HTML Code:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Send Email to Multiple User</title> <style type="text/css"> .auto-style1 { color: #FFFFFF; } </style> </head> <body> <form id="form1" runat="server"> <div> <fieldset style="width: 515px;"> <legend><b>Send Mail to Multiple Users Based on CheckBox Selection</b></legend> <table border="1"> <tr> <td> <center> <asp:GridView ID="GridView1" runat="server" AllowPaging="True" AutoGenerateColumns="False" DataKeyNames="Enroll_No" GridLines="None" Width="100%" CellPadding="4" ForeColor="#333333"> <AlternatingRowStyle BackColor="White" ForeColor="#284775" /> <Columns> <asp:BoundField DataField="Enroll_No" HeaderText="Enrollment No" Visible="False" /> <asp:BoundField DataField="Name" HeaderText="Name" /> <asp:BoundField DataField="Branch" HeaderText="Branch" /> <asp:BoundField DataField="Mobile" HeaderText="Mobile" /> <asp:BoundField DataField="Email" HeaderText="Email" /> <asp:TemplateField HeaderText="CheckAll"> <HeaderTemplate> <asp:CheckBox ID="SelectAll" runat="server" OnCheckedChanged="SelectAll_CheckedChanged" AutoPostBack="true"/>Send Mail To All ? </HeaderTemplate> <ItemTemplate> <asp:CheckBox ID="Select" runat="server"/> </ItemTemplate> </asp:TemplateField> </Columns> <EditRowStyle BackColor="#999999" /> <FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" /> <HeaderStyle BackColor="Orange" Font-Bold="True" ForeColor="White" /> <PagerStyle BackColor="Orange" ForeColor="White" HorizontalAlign="Center" /> <RowStyle BackColor="#F7F6F3" ForeColor="#333333" /> <SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" /> </asp:GridView> </center> </td> </tr> </table> <br /> <center> <asp:Button ID="btn_SendMail" runat="server" Text="Send Email" BackColor="#009900" BorderStyle="None" ForeColor="White" Height="37px" Width="109px" OnClick="btn_SendMail_Click" /> <br /> <asp:Label ID="Label1" runat="server" ForeColor="red"></asp:Label> <br /> <div style="text-align: center; background-color: #000000"> <br /> <span class="auto-style1">Copyright © 2016 asppoint.com All Right Reserved. <br /> </span> <br /> </div> </center> </fieldset> </div> </form> </body> </html>
C# Code:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.Net; using System.Net.Mail; using System.Data; using System.Data.SqlClient; public partial class _Default : System.Web.UI.Page { SqlConnection con = new SqlConnection(@"Data Source=(LocalDB)\v11.0;AttachDbFilename=C:\Users\Nikunj\Desktop\DEMO\App_Data\Database.mdf;Integrated Security=True;Connect Timeout=30"); protected void Page_Load(object sender, EventArgs e) { if (!Page.IsPostBack) { BindGridView(); } } protected void BindGridView() { SqlCommand cmd = new SqlCommand("select * from Student", con); DataTable dt = new DataTable(); SqlDataAdapter adp = new SqlDataAdapter(cmd); adp.Fill(dt); GridView1.DataSource = dt; GridView1.DataBind(); } protected void btn_SendMail_Click(object sender, EventArgs e) { string Enroll_No = string.Empty; DataTable dt = new DataTable(); try { foreach (GridViewRow row in GridView1.Rows) { CheckBox cb = (CheckBox)row.FindControl("Select"); if (cb.Checked == true) { if (cb != null && cb.Checked) { //get Current EMAIL_ID from the DataKey Enroll_No = Convert.ToString(GridView1.DataKeys[row.RowIndex].Value); SqlCommand cmd = new SqlCommand("select Email from Student where Enroll_No=" + Enroll_No + "", con); SqlDataAdapter adp = new SqlDataAdapter(cmd); //Fill datatable with EMAIL_ID corresponding to Current Enroll_No adp.Fill(dt); //Get EMAIL_ID into variable string Email = dt.Rows[0]["Email"].ToString(); SendEmailUsingGmail(Email); dt.Clear(); dt.Dispose(); } } } ScriptManager.RegisterClientScriptBlock(Page, Page.GetType(), Guid.NewGuid().ToString(), "alert('Emails sent successfully');", true); } catch (Exception ex) { Label1.Text="Error occured: " + ex.Message.ToString(); } finally { Enroll_No = string.Empty; } } private void SendEmailUsingGmail(string toEmailAddress) { try { SmtpClient smtp = new SmtpClient(); smtp.Credentials = new NetworkCredential("Your Email @gmail.com", "Your Gmail Password"); // You can User port 587 or 25 also smtp.Port = 587; smtp.Host = "smtp.gmail.com"; smtp.EnableSsl = true; MailMessage message = new MailMessage(); message.From = new MailAddress("info.nsatasiya@asppoint.com"); message.To.Add(toEmailAddress); message.Subject = "I am Sending this Mail From Asppoint.com"; message.Body = "This is Demo Email...! <br/> Thank You"; smtp.Send(message); } catch (Exception ex) { Label1.Text = "Error occured: " + ex.Message.ToString(); } } protected void SelectAll_CheckedChanged(object sender, EventArgs e) { CheckBox chkAll = (CheckBox)GridView1.HeaderRow.FindControl("SelectAll"); if (chkAll.Checked == true) { foreach (GridViewRow gvRow in GridView1.Rows) { CheckBox chkSel = (CheckBox)gvRow.FindControl("Select"); chkSel.Checked = true; } } else { foreach (GridViewRow gvRow in GridView1.Rows) { CheckBox chkSel = (CheckBox)gvRow.FindControl("Select"); chkSel.Checked = false; } } } }
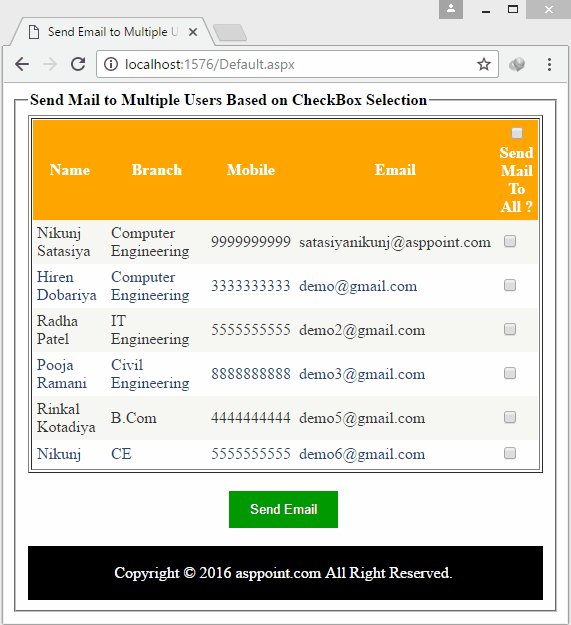
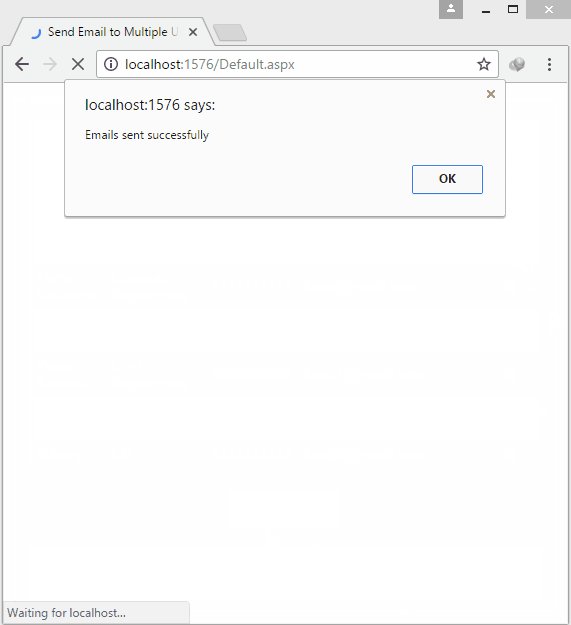
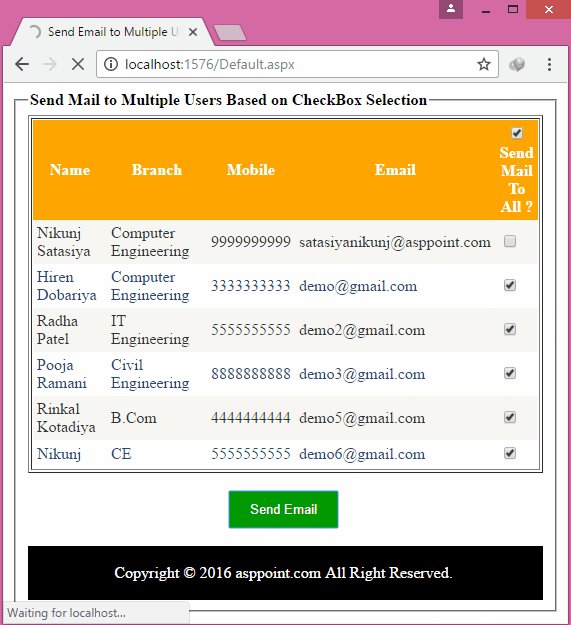
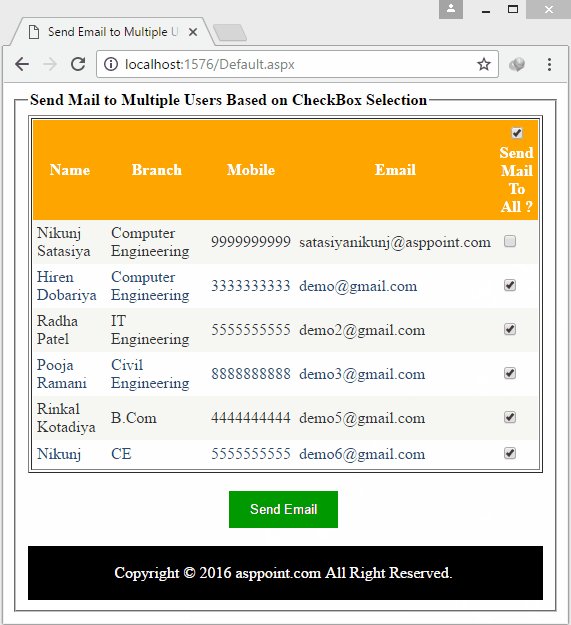
Demo:

If you have any kind of question about any post, Feel free to ask.You can simply drop a comment below post. Your feedback and suggestions will be highly appreciated. ConversionConversion EmoticonEmoticon