In this Tutorial i am going to Share With You How to create Repeater Control in Asp.Net C# With Example.
Repeater Control is Databound Control it is used for Binding a Data. It is Same like GridView but it is used when data repeated same and Gridview is used when the data is display in tabular format.
Generally, Repeater Databound Control Defines the many number of Templates which is listed below:
- ItemTemplate
- AlternatingItemTemplate
- HeaderTemplate
- FooterTemplate
- SeparatorTemplate
ItemTemplate:
It is used to Define the item which is rendered from data source collection.
AlternatingItemTemplate:
It is used to Change the Style of the Repeater Control like Background color and etc.
HeaderTemplate:
It is used to Display the Column Name as an Header.
FooterTemplate:
It is used to Display the Column as an Footer of the Repeater Control.
SeparatorTemplate:
It is used to Separate the Each item in a Repeater Control.the separate element are <br> and <hr> html element.
So, Let's Create one Example to Demonstration Purpose:
First you need to Create Database and Also Create Table.
Now, We need to Design Web Page and Write C# Code.
HTML Code:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Repeater.aspx.cs" Inherits="Repeater" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div> <table> <tr> <td>Enter your Name: </td> <td> <asp:TextBox ID="txtnm" placeholder="Student Name" runat="server" /></td> </tr> <tr> <td>Enter your Branch: </td> <td> <asp:TextBox ID="txtbranch" placeholder="Branch" runat="server" /></td> </tr> <tr> <td>Mobile Number: </td> <td> <asp:TextBox ID="txtmobile" placeholder="Mobile Number" runat="server" /></td> </tr> <tr> <td></td> <td> <asp:Button ID="btnSubmit" runat="server" Text="Submit" OnClick="btnSubmit_Click" /></td> </tr> </table> </div> <div> <asp:Repeater ID="RepDetails" runat="server"> <HeaderTemplate> <table style="border: 1px solid #ff6a00; width: 500px" cellpadding="0"> <tr style="background-color: #ff6a00; color: White"> <td colspan="2"> <b>Record of Students</b> </td> </tr> </HeaderTemplate> <ItemTemplate> <tr> <td> <asp:Label ID="lblComment" runat="server" Text='<%#Eval("Name") %>' /> </td> </tr> <tr> <td> <table style="background-color: #8fc9e2; border-top: 1px dotted #cf3050; border-bottom: 1px solid #cf3050; width: 500px"> <tr> <td>Student Name: <asp:Label ID="lblUser" runat="server" Font-Bold="true" Text='<%#Eval("Name") %>' /> </td> <td>Branch:<asp:Label ID="lblBranch" runat="server" Font-Bold="true" Text='<%#Eval("Branch") %>' /></td> <td>Mobile:<asp:Label ID="lblmobile" runat="server" Font-Bold="true" Text='<%#Eval("Mobile") %>' /></td> </tr> </table> </td> </tr> </table> </td> </tr> </ItemTemplate> <FooterTemplate> </table> </FooterTemplate> </asp:Repeater> </div> <div style="overflow: hidden;"> <asp:Repeater ID="rptPaging" runat="server" OnItemCommand="rptPaging_ItemCommand"> <ItemTemplate> <asp:LinkButton ID="btnPage" Style="background: #cf3050; border: solid 1px #510; padding: 6px; margin: 5px;" CommandName="Page" CommandArgument="<%# Container.DataItem %>" runat="server" ForeColor="White" Font-Bold="True"><%# Container.DataItem %> </asp:LinkButton> </ItemTemplate> </asp:Repeater> </div> <br /> <div>Copyright © 2016 asppoint.com All Right Reserved.</div> </form> </body> </html>
C# Code:
using System; using System.Collections; using System.Collections.Generic; using System.Data; using System.Data.SqlClient; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class Repeater : System.Web.UI.Page { private SqlConnection con = new SqlConnection(@"Data Source=(LocalDB)\v11.0;AttachDbFilename=C:\Users\Nikunj\Desktop\DEMO\App_Data\Database.mdf;Integrated Security=True"); protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { bindData(); } } protected void btnSubmit_Click(object sender, EventArgs e) { con.Open(); SqlCommand cmd = new SqlCommand("insert into Student (Name,Branch,Mobile) values(@Name,@Branch,@Mobile)", con); cmd.Parameters.AddWithValue("@Name", txtnm.Text); cmd.Parameters.AddWithValue("@Branch", txtbranch.Text); cmd.Parameters.AddWithValue("@Mobile", txtmobile.Text); cmd.ExecuteNonQuery(); con.Close(); txtnm.Text =""; txtbranch.Text = ""; bindData(); } //Bind Data to Repeater Control protected void bindData() { DataClasses2DataContext dc = new DataClasses2DataContext(); SqlCommand cmd = new SqlCommand("select * from Student Order By Enroll_No desc", con); DataTable dt = new DataTable(); SqlDataAdapter da = new SqlDataAdapter(cmd); da.Fill(dt); PagedDataSource pgitems = new PagedDataSource(); DataView dv = new DataView(dt); pgitems.DataSource = dv; pgitems.AllowPaging = true; pgitems.PageSize = 2; pgitems.CurrentPageIndex = PageNumber; if (pgitems.PageCount > 1) { rptPaging.Visible = true; ArrayList pages = new ArrayList(); for (int i = 0; i < pgitems.PageCount; i++) pages.Add((i + 1).ToString()); rptPaging.DataSource = pages; rptPaging.DataBind(); } else { rptPaging.Visible = false; } RepDetails.DataSource = pgitems; RepDetails.DataBind(); } public int PageNumber { get { if (ViewState["PageNumber"] != null) return Convert.ToInt32(ViewState["PageNumber"]); else return 0; } set { ViewState["PageNumber"] = value; } } protected void rptPaging_ItemCommand(object source, RepeaterCommandEventArgs e) { PageNumber = Convert.ToInt32(e.CommandArgument) - 1; bindData(); } }
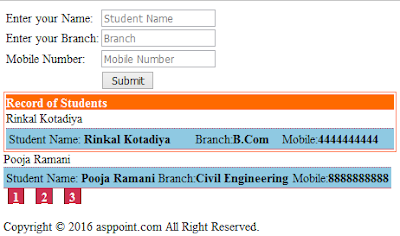
Demo:



If you have any kind of question about any post, Feel free to ask.You can simply drop a comment below post. Your feedback and suggestions will be highly appreciated. ConversionConversion EmoticonEmoticon