In this tutorial i am going to share with you how to disable previous dates in datepicker with using jQuery in Asp.Net.
In previous tutorial I explained jQuery Transfer ListItems from one ListBox to another ListBox in Asp.Net C#, Vb.Net or jQuery to Show all Autocomplete List or Options on Focus with Example or
How to Create Virtual Keyboard using jQuery in Asp.Net or Show Asp.Net Gridview Images On Mouseover (Large) in Asp.Net using jQuery
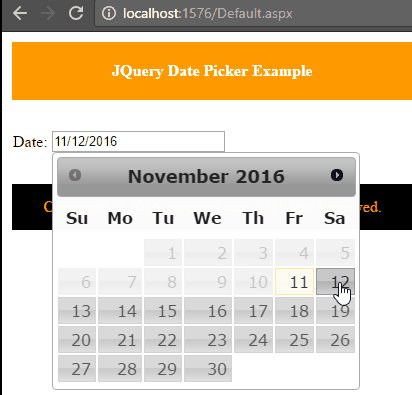
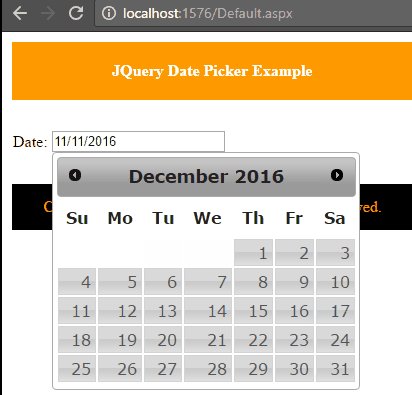
Description: To disable the previous dates in datepicker first we need to set the minDate property of datepicker. if we set minDate:0 it means all the previous dates is Disable.
So Let's Create one web page for demonstration purpose:
First You need to link jQuery and JavaScript with your web page in between <head> tag.
JavaScript:
<script type="text/javascript"> $(document).ready(function () { $("#txtdatepicker").datepicker({ minDate: 0 }); }); </script>
HTML Code:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Date Picker Example</title> <link href="http://code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css" rel="Stylesheet" type="text/css" /> <script type="text/javascript" src="http://code.jquery.com/jquery-1.7.2.min.js"></script> <script type="text/javascript" src="http://code.jquery.com/ui/1.10.4/jquery-ui.js"></script> <script type="text/javascript"> $(document).ready(function () { $("#txtdatepicker").datepicker({ minDate: 0 }); }); </script> <style type="text/css"> .auto-style1 { width: 30%; height: 85px; } .auto-style2 { height: 44px; color: #FF9900; text-align: center; background-color: #000000; } .auto-style3 { height: 78px; text-align: left; } .auto-style4 { height: 56px; text-align: center; color: #FFFFFF; background-color: #FF9900; } .auto-style5 { height: 78px; text-align: left; width: 29px; } </style> </head> <body> <form id="form1" runat="server"> <div> <table border="0" class="auto-style1"> <tr> <td colspan="2" class="auto-style4"><strong>JQuery Date Picker Example</strong></td> </tr> <tr> <td class="auto-style5">Date:</td> <td class="auto-style3"> <asp:TextBox ID="txtdatepicker" runat="server" style="text-align: left"></asp:TextBox></td> </tr> <tr> <td class="auto-style2" colspan="2">Copyright © 2016 asppoint.com All Right Reserved.</td> </tr> </table> </div> </form> </body> </html>
Demo:

If you have any kind of question about any post, Feel free to ask.You can simply drop a comment below post. Your feedback and suggestions will be highly appreciated. ConversionConversion EmoticonEmoticon