In this tutorila i am going to share with you how to update datatable using Linq in Asp.Net C# and also explain how to update value of column in datatable from another datatable with using LINQ in Asp.Net C#.
Descriptin: While we Working on Asp.Net Project in many situation we need to join two or more table and get requred record by using sql statment. i got same requirement in my project i have two table 1st is Emp_Details and 2nd is Emp_salary and i want to Bind Employee name and it's salary and i want result in tabular format.
So, Let's Create one Web Page For Demonstration Purpose.
Now, Assume that You have two table in which first table is Employee master which contain Emp_Id, Emp_Name and Second Table Contain Record of Salary for Each and every Employee.
So, In this situation if you want to Display Employee Name with it's Salary in tabular format by using any data bound control such as Gridview and etc. You must have to use the following Code which is given below.
You may like to read :
Hear, In this tutorial we will use Gridview Databound control to Display the record.
Now, First we need to create simple GUI than after we need to write C# code.
HTML Code:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>LINQ Example</title> </head> <body> <form id="form1" runat="server"> <div> <asp:GridView ID="GridView1" runat="server" CellPadding="4" ForeColor="#333333" GridLines="None" Width="309px"> <AlternatingRowStyle BackColor="White" /> <FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" /> <HeaderStyle BackColor="#990000" Font-Bold="True" ForeColor="White" /> <PagerStyle BackColor="#FFCC66" ForeColor="#333333" HorizontalAlign="Center" /> <RowStyle BackColor="#FFFBD6" ForeColor="#333333" /> <SelectedRowStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="Navy" /> <SortedAscendingCellStyle BackColor="#FDF5AC" /> <SortedAscendingHeaderStyle BackColor="#4D0000" /> <SortedDescendingCellStyle BackColor="#FCF6C0" /> <SortedDescendingHeaderStyle BackColor="#820000" /> </asp:GridView> <br /> <asp:Button ID="btn_Emp" runat="server" BackColor="#009900" BorderStyle="None" ForeColor="White" Height="36px" Text="Get Record of Emp" Width="309px" OnClick="btn_Emp_Click" /> <br /> <br /> Copyright © 2016 Asppoint All Right Reserved.</div> </form> </body> </html>
C# Code:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.Net; using System.Net.Mail; using System.Data; using System.Data.SqlClient; public partial class _Default : System.Web.UI.Page { //SqlConnection con = new SqlConnection(@"Data Source=(LocalDB)\v11.0;AttachDbFilename=C:\Users\Nikunj\Desktop\DEMO\App_Data\Database.mdf;Integrated Security=True;Connect Timeout=30"); protected void Page_Load(object sender, EventArgs e) { } //Emp_Name table -- private DataTable EmpName() { DataTable employeename = new DataTable(); // To Create Column employeename.Columns.Add("id"); employeename.Columns.Add("EmpName"); //To Create Row employeename.Rows.Add("1", "Nikunj Satasiya"); employeename.Rows.Add("2", "Hiren Dobariya"); employeename.Rows.Add("3", "Vivek Ghadiya"); employeename.Rows.Add("4", "Sneha Patel"); employeename.Rows.Add("5", "Disha Savaliya"); return employeename; } //Emp_Salary table-- private DataTable EmpSalary() { DataTable employeesalary = new DataTable(); // To Create Column employeesalary.Columns.Add("id"); employeesalary.Columns.Add("EmpName"); employeesalary.Columns.Add("Salary"); // To Create Row employeesalary.Rows.Add("1", "Nikunj Satasiya", 24000); employeesalary.Rows.Add("2", "Hiren Dobariya", 20000); employeesalary.Rows.Add("3", "Vivek Ghadiya", 22000); employeesalary.Rows.Add("4", "Sneha Patel", 23000); employeesalary.Rows.Add("5", "Disha Savaliya", 5000); return employeesalary; } protected void btn_Emp_Click(object sender, EventArgs e) { DataTable EmployeeMaster = EmpName(); EmployeeMaster.Columns.Add("Salary"); DataTable EmpChildMaster = EmpSalary(); EmployeeMaster.AsEnumerable().Join(EmpChildMaster.AsEnumerable(), employeemaster => Convert.ToString(employeemaster["id"]), empchildmaster => Convert.ToString(empchildmaster["id"]), (employeemaster, empchildmaster) => new { employeemaster, empchildmaster }).ToList().ForEach(o => o.employeemaster.SetField("Salary", o.empchildmaster["Salary"].ToString())); GridView1.DataSource = EmployeeMaster; GridView1.DataBind(); } }
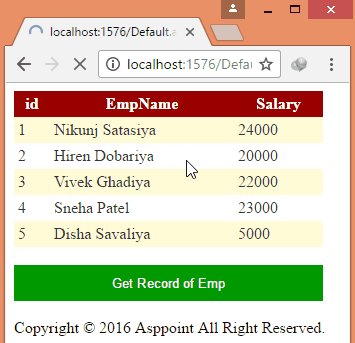
Demo:

If you have any kind of question about any post, Feel free to ask.You can simply drop a comment below post. Your feedback and suggestions will be highly appreciated. ConversionConversion EmoticonEmoticon