In this tutorial i am going to explain how to create simple hello world example in asp.net MVC. or create simple application in asp.net mvc. or hello world example in asp.net. or create simple example with MVC.
So, lets we start with the creating new Asp.net MVC application.
For this simple hello world example in asp.net mvc we are using Visual studio 2013.
You need to follow just few simple steps to create this example.
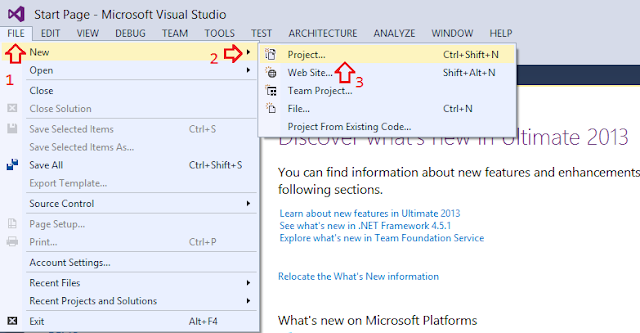
Please Click on the Top of the menu-bar and from Menu select File >> New >> select Project.
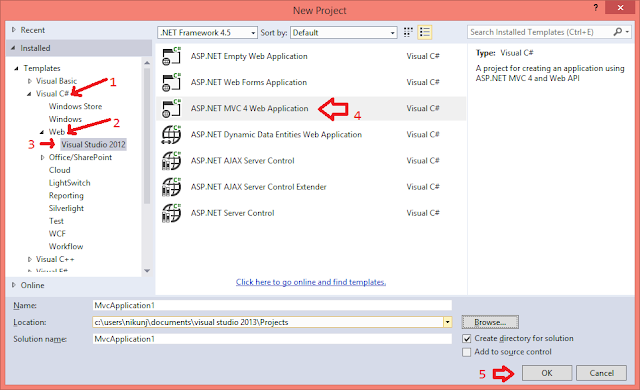
After than you will see new dialog window that will pop up for selecting your template and type of project.
From templates select visual C# >> select the web >> visual Studio 2012 >> project type select Asp.net MVC 4 web application.
and here i am giving name as “MvcApplication1” then click on ok button.
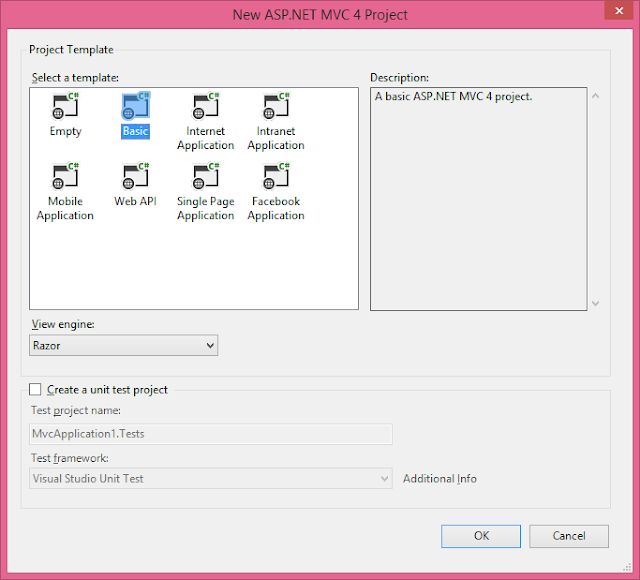
Now After click on OK button a new dialog window will pop up for selecting a project template.
Now From that pop up window select Basic template and from view engine you need to choose Razor and then click on OK button.
After create whole application the basic asp.net mvc application project structure will be look like as shown below.
Here i am going to explain simple “Hello world” example in asp.net mvc and for that lets we start with the adding controller with the name DemoController.
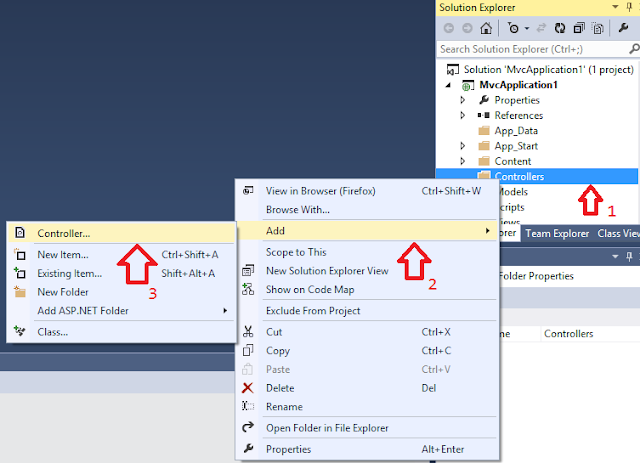
Now, for adding new controller you just click right click on the controller folder which is in solution exploler >> select Add >> select Controller.
After than new dialog window will open for asking controller name and template.
Here i will give controller name as DemoController and in template we will select empty MVC controller and click on the Add button.
Now i just need to add view for the controller which is MVCdemo whatever i added in my application.
Now i will Open my DemoController file and i will click right click in inside controller anywhere.
After Click on the Add view a new dialog window will pop up for view configuration.
Here i will provide view name as Mvcdemo and now click on Add button.
Once i add view in my project structure that will be look like as shown below.
Now open my Mvcdemo view and write message "Hello world...!" , "Welcome Nikunj Satasiya" You can write anything whatever you want.
After adding the message on view now save the application and run it.
Output:
So, lets we start with the creating new Asp.net MVC application.
For this simple hello world example in asp.net mvc we are using Visual studio 2013.
You need to follow just few simple steps to create this example.
Please Click on the Top of the menu-bar and from Menu select File >> New >> select Project.
From templates select visual C# >> select the web >> visual Studio 2012 >> project type select Asp.net MVC 4 web application.
and here i am giving name as “MvcApplication1” then click on ok button.
Now From that pop up window select Basic template and from view engine you need to choose Razor and then click on OK button.
Now, for adding new controller you just click right click on the controller folder which is in solution exploler >> select Add >> select Controller.
Here i will give controller name as DemoController and in template we will select empty MVC controller and click on the Add button.
Now i just need to add view for the controller which is MVCdemo whatever i added in my application.
Now i will Open my DemoController file and i will click right click in inside controller anywhere.
Once i add view in my project structure that will be look like as shown below.
Output:











If you have any kind of question about any post, Feel free to ask.You can simply drop a comment below post. Your feedback and suggestions will be highly appreciated. ConversionConversion EmoticonEmoticon