In This Tutorial i am going to explain how to show or hide div element on scroll position with use of jQuery. Or how to show and hide div tag on scroll in jQuery. and show and hide element on scroll using jQuery.
So, let discuss more about it. There is one property in JQuery By using That Property which is " window.scroll " using this jQuery property we can show or hide div element based on the position of elements.
So For that we need to write code. which is shown as below.
<script type="text/javascript"> $(function () { $(window).scroll(function () { var scroll = $(window).scrollTop(); if (scroll >= 55) { $('#divdemo').hide() } else { $('#divdemo').show(); } }); }) </script>
Now, Observe above Javascript Code we are hiding div element if scroll position greater than 55 otherwise we are showing div element.
Hear " #divdemo " is id of div element. For batter Understand take one example.
Hear " #divdemo " is id of div element. For batter Understand take one example.
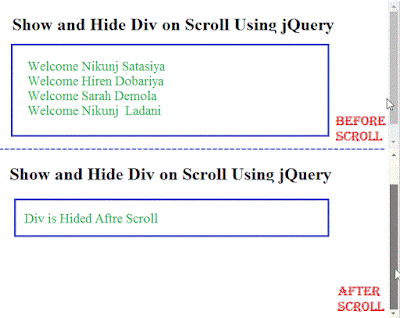
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Show and Hide Div on Scroll Using jQuery</title> <style type="text/css"> .democss{ font-family:'Times New Roman'; border: 2px solid blue; color: green; width: 477px; padding: 10px; font-size:16pt; } </style> </head> <body> <form id="form1" runat="server"> <script type="text/javascript"> $(function () { $(window).scroll(function () { var scroll = $(window).scrollTop(); if (scroll >= 55) { $('#divdemo').hide() $('#hidedivdemo').show() } else { $('#divdemo').show(); $('#hidedivdemo').hide() } }); }) </script> <h2>Show and Hide Div on Scroll Using jQuery</h2> <div id="divdemo" class="democss" > Welcome Nikunj Satasiya <br /> Welcome Hiren Dobariya <br /> Welcome Sarah Demola <br /> Welcome Nikunj Ladani <br /> </div> <div id="hidedivdemo" class="democss" style="display:none"> Div is Hided After Scroll </div> </form> </body> </html>


If you have any kind of question about any post, Feel free to ask.You can simply drop a comment below post. Your feedback and suggestions will be highly appreciated. ConversionConversion EmoticonEmoticon