In this tutorial i am going to explain how to use jQuery to show bootstrap modal popup on button click with example. or Show Bootstrap Modal Popup on Button Click using jQuery with Example. jQuery open bootstrap modal popup on button click with example. Open or show bootstrap modal popup window using jQuery with example. Using “modal” property we can show bootstrap modal popup on button click easily using jQuery with example.
For show bootstrap modal popup on button click in jQuery we need to write the code.
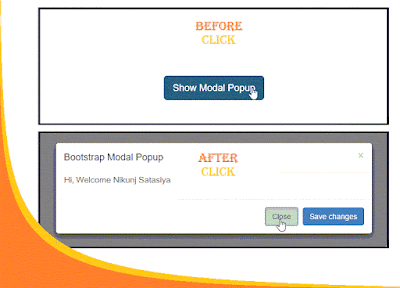
Output:
For show bootstrap modal popup on button click in jQuery we need to write the code.
<script type="text/javascript"> $(function () { $("#btn_Show").click(function () { $('#demoModal').modal('show'); }); }); </script>If you want complete code to show bootstrap modal popup on button click in jQuery open your application and write the code.
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery show bootstrap modal popup on button click</title> <script type="text/javascript" src="//code.jquery.com/jquery-1.10.2.js"></script> <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script> <link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet"> <script type="text/javascript"> $(function () { $("#btn_Show").click(function () { $('#demoModal').modal('show'); }); }); </script> </head> <body> <!--Button to Trigger Modal--> <div style="text-align: center; margin-top: 10%"> <button id="btn_Show" class="btn btn-primary btn-lg">Show Modal Popup</button> </div> <!-- Modal --> <div class="modal fade" id="demoModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">Bootstrap Modal Popup</h4> </div> <div class="modal-body">Hi, Welcome Nikunj Satasiya</div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary">Save changes</button> </div> </div> </div> </div> </body> </html>Now we will run and see the output.
Output:

If you have any kind of question about any post, Feel free to ask.You can simply drop a comment below post. Your feedback and suggestions will be highly appreciated. ConversionConversion EmoticonEmoticon