In This Tutorial I am going to Share With You How to Transfer ListItems from one ListBox to another ListBox Using Asp.Net C#,VB.Net or Move Single or Multiple Selected Items Between Two Listbox Controls in Asp.Net With Using jQuery in Asp.Net with C# and VB.Net.
While we working on Asp.Net project In many cases we need to move or transfer one ListBox items into another ListBox. I got the same requirement to move items from one listbox to other. I will also explain how to move all ListItems from the left side ListBox to Right side ListBox in Asp.Net.
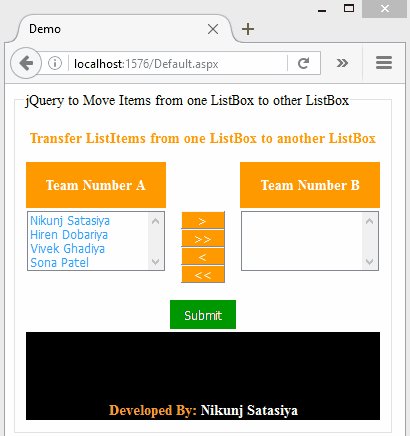
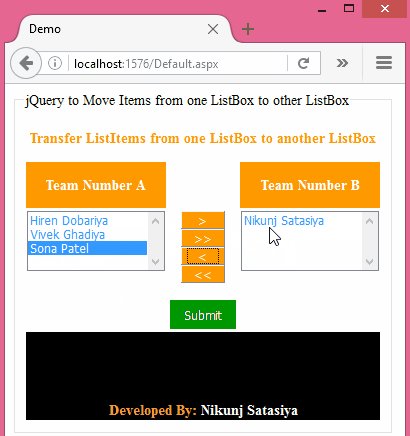
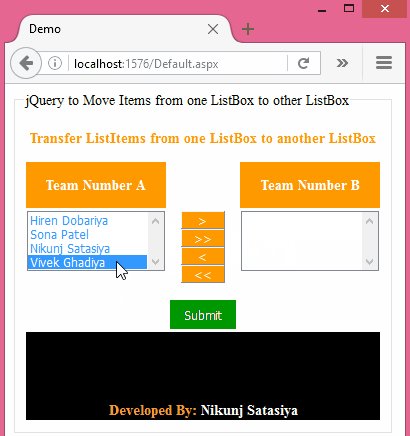
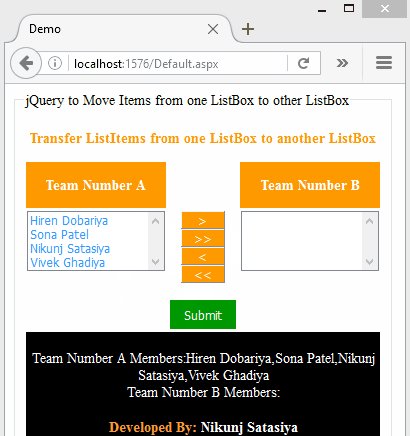
So, Let’s We Create a Webpage for Demonstration Purpose:
HTML CODE:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Demo</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script> <script type="text/javascript"> $(document).ready(function () { $("#btnMoveRightSide").on("click", function () { var selectedOptions = $('#lbTeamNoA > option:selected'); if (selectedOptions.length == 0) { alert("Select at least one item to move"); return false; } $('#lbTeamNoA > option:selected').appendTo('#lbTeamNoB'); e.preventDefault(); }); $("#btnMoveAllRightSide").on("click", function () { $('#lbTeamNoA > option').appendTo('#lbTeamNoB'); e.preventDefault(); }); $("#btnMoveLeftSide").on("click", function () { var selectedOptions = $('#lbTeamNoB > option:selected'); if (selectedOptions.length == 0) { alert("Select at least one item to move"); return false; } $('#lbTeamNoB > option:selected').appendTo('#lbTeamNoA'); e.preventDefault(); }); $("#btnMoveAllLeftSide").on("click", function () { $('#lbTeamNoB > option').appendTo('#lbTeamNoA'); e.preventDefault(); }); }); function selectAll() { $("#lbTeamNoA option").attr("selected", "selected"); $("#lbTeamNoB option").attr("selected", "selected"); } </script> <style type="text/css"> .auto-style2 { width: 20%; height: 50px; } .auto-style3 { width: 40%; height: 50px; text-align: center; } .auto-style4 { color: #FF9933; } .auto-style5 { height: 48px; color: #FF9900; } </style> </head> <body> <form id="form1" runat="server"> <div> <fieldset style="width:400px;"> <legend>jQuery to Move Items from one ListBox to other ListBox</legend> <table style="width: 400px; height: 239px;"> <tr> <td class="auto-style5" colspan="3" style="text-align: center"><strong>Transfer ListItems from one ListBox to another ListBox</strong></td> </tr> <tr> <td style="color: #FFFFFF; background-color: #FF9900;" class="auto-style3"><strong>Team Number A</strong></td> <td class="auto-style2"></td> <td style="color: #FFFFFF; background-color: #FF9900;" class="auto-style3"><strong>Team Number B</strong></td> </tr> <tr> <td style="vertical-align: top; width: 40%"> <asp:ListBox ID="lbTeamNoA" runat="server" SelectionMode="Multiple" Style="width: 100%" ForeColor="#3399FF"> <asp:ListItem Text="Nikunj Satasiya"></asp:ListItem> <asp:ListItem Text="Hiren Dobariya"></asp:ListItem> <asp:ListItem Text="Vivek Ghadiya"></asp:ListItem> <asp:ListItem Text="Sona Patel"></asp:ListItem> </asp:ListBox> </td> <td style="text-align: center; width: 20%"> <input type="button" id="btnMoveRightSide" value=">" style="width: 50px; color: #FFFFFF; background-color: #FF9900;" /><br /> <input type="button" id="btnMoveAllRightSide" value=">>" style="width: 50px; color: #FFFFFF; background-color: #FF9900;" /><br /> <input type="button" id="btnMoveLeftSide" value="<" style="width: 50px; color: #FFFFFF; background-color: #FF9900;" /><br /> <input type="button" id="btnMoveAllLeftSide" value="<<" style="width: 50px; color: #FFFFFF; background-color: #FF9900;" /><br /> <br /> <asp:Button ID="btnSubmit" runat="server" ClientIDMode="Static" OnClientClick="selectAll();" OnClick="btnSubmit_Click" Text="Submit" BackColor="#009900" BorderStyle="None" ForeColor="White" Height="33px" Width="73px" /> </td> <td style="vertical-align: top; width: 40%"> <asp:ListBox ID="lbTeamNoB" runat="server" SelectionMode="Multiple" Style="width: 100%" ForeColor="#3399FF"></asp:ListBox> </td> </tr> <tr> <td colspan="3" style="background-color: #000000; color: #FFFFFF; text-align: center;"> <br /> <asp:Literal ID="ltrlTeamNoA" runat="server"></asp:Literal> <br /> <asp:Literal ID="ltrlTeamNoB" runat="server"></asp:Literal> <br /> <br /> <span class="auto-style4"><strong>Developed By:</strong></span> <strong>Nikunj Satasiya</strong></td> </tr> </table> </fieldset> </div> </form> </body> </html>
C# Code:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void btnSubmit_Click(object sender, EventArgs e) { string teamASelectedMembers = Request.Form[lbTeamNoA.UniqueID]; lbTeamNoA.Items.Clear(); if (!string.IsNullOrEmpty(teamASelectedMembers)) { foreach (string item in teamASelectedMembers.Split(',')) { lbTeamNoA.Items.Add(item); } } string teamBSelectedMembers = Request.Form[lbTeamNoB.UniqueID]; lbTeamNoB.Items.Clear(); if (!string.IsNullOrEmpty(teamBSelectedMembers)) { foreach (string item in teamBSelectedMembers.Split(',')) { lbTeamNoB.Items.Add(item); } } ltrlTeamNoA.Text = "Team Number A Members:" + teamASelectedMembers; ltrlTeamNoB.Text = "Team Number B Members:" + teamBSelectedMembers; } }
Vb.Net Code:
Imports System Imports System.Data Partial Class Default2 Inherits System.Web.UI.Page Protected Sub btnSubmit_Click(sender As Object, e As EventArgs) Dim teamASelectedMembers As String = Request.Form(lbTeamNoA.UniqueID) lbTeamNoA.Items.Clear() If Not String.IsNullOrEmpty(teamASelectedMembers) Then For Each item As String In teamASelectedMembers.Split(","c) lbTeamNoA.Items.Add(item) Next End If Dim teamBSelectedMembers As String = Request.Form(lbTeamNoB.UniqueID) lbTeamNoB.Items.Clear() If Not String.IsNullOrEmpty(teamBSelectedMembers) Then For Each item As String In teamBSelectedMembers.Split(","c) lbTeamNoB.Items.Add(item) Next End If ltrlTeamNoA.Text = Convert.ToString("Team Number A Members:") & teamASelectedMembers ltrlTeamNoB.Text = Convert.ToString("Team Number B Members:") & teamBSelectedMembers End Sub End Class

If you have any kind of question about any post, Feel free to ask.You can simply drop a comment below post. Your feedback and suggestions will be highly appreciated. ConversionConversion EmoticonEmoticon