In This Tutorial I am Going to Share With You How To Change CSS Dynamically from Code Behind in Asp.net Using C#. or Also Explain How to Change CSS File Programmatically using Asp.Net C#.
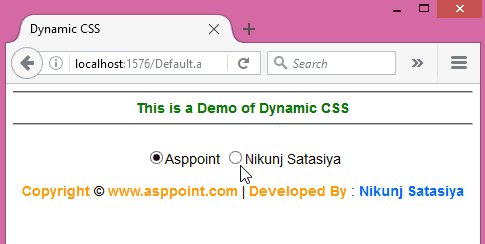
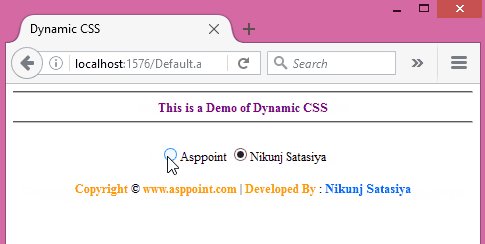
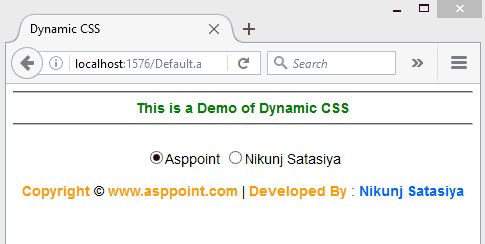
While we working on Asp.Net Project In many cases we need to Change CSS Dynamically. I Got Same Requirement When User Select Radio Button the Appropriate Label Colour has to be Change and Same time when User Select another Radio Button then there should be display Different Colour.
In Asp.Net There are many way to Change CSS Dynamically. Let's we Create one Web page and take one Example for Demonstration Purpose.
HTML Code:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Dynamic CSS</title> <link id="linkAspCss" runat="server" href="~/CSS/Lightweight.css" rel="stylesheet" type="text/css" /> <style type="text/css"> .auto-style1 { color: #FF9900; } .auto-style2 { color: #0066FF; } </style> </head> <body> <form id="form1" runat="server"> <div> <center> <hr /> <asp:Label ID="Label1" runat="server" Text="This is a Demo of Dynamic CSS" CssClass="label"></asp:Label> <hr /> <br /> <asp:RadioButton ID="chkAsppoint" runat="server" GroupName="CSS" AutoPostBack="true" Text="Asppoint" OnCheckedChanged="chkAsppoint_CheckedChanged" /> <asp:RadioButton ID="chkNikunj" runat="server" GroupName="CSS" AutoPostBack="true" Text="Nikunj Satasiya" OnCheckedChanged="chkNikunj_CheckedChanged" /> <br /> <br /> <div> <strong> <span class="auto-style1">Copyright</span> © <span class="auto-style1">www.asppoint.com</span> </strong> | <span class="auto-style1"><strong>Developed By</strong></span> : <span class="auto-style2"><strong>Nikunj Satasiya</strong></span> </div> </center> </div> </form> </body> </html>
CSS For Asppoint.CSS File:
body { font-family:Arial; font-size:16px; } .label { font-weight:bold; color:green; }
CSS For Nikunj.CSS File:
body { font-family:Times New Roman; font-size:10pt; } .label { font-weight:bold; color:Purple; }
C# Code:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void chkAsppoint_CheckedChanged(object sender, EventArgs e) { linkAspCss.Attributes["href"] = "~/CSS/Asppoint.css"; } protected void chkNikunj_CheckedChanged(object sender, EventArgs e) { linkAspCss.Attributes["href"] = "~/CSS/Nikunj.css"; } }
Hear,
linkAspCss is the id of Style Sheet which is linked in between <head> tag

If you have any kind of question about any post, Feel free to ask.You can simply drop a comment below post. Your feedback and suggestions will be highly appreciated. ConversionConversion EmoticonEmoticon