In this tutorial i am going share with you How to Download Multiple Files as Zip File From Gridview Based on CheckBox Selection in Asp.Net with C# and Vb.Net.
While we working on any project sometime it is necessary requirements from clients to download multiple file as .zip or .rar file based on checkbox selection from gridview. i got same requirement to download multiple file as .zip or .rar file based on checkbox selection.
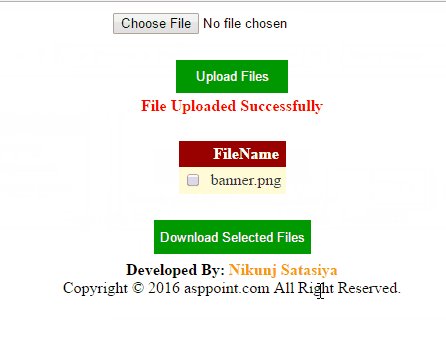
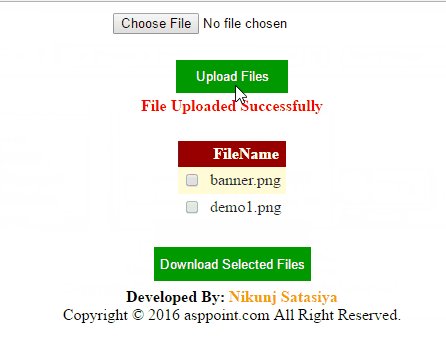
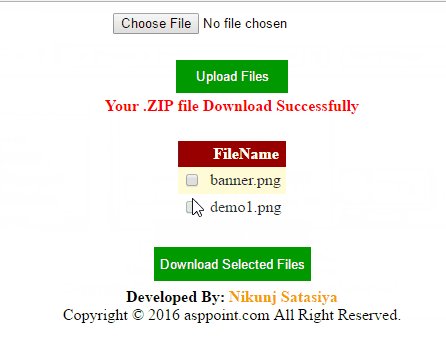
So, Lets Create a new webpage to demonstration purpose :
You can Design Your Web page Based on Your Requirement. In this tutorial we will create simple GUI.
After Create GUI we need to download Ionic.Zip.dll file DotnetZIP Library. Now, you have to Add this dll file in Bin Folder of your Application.
Now You have to Create another Folder with name File-Storage. This Folder are used for storing all uploaded file.
HTML Code:
C# Code:
Before start coding we need to add namespace :
Before start coding we need to add namespace :
Download Sample Code:
So, Lets Create a new webpage to demonstration purpose :
You can Design Your Web page Based on Your Requirement. In this tutorial we will create simple GUI.
After Create GUI we need to download Ionic.Zip.dll file DotnetZIP Library. Now, you have to Add this dll file in Bin Folder of your Application.
HTML Code:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Download Multiple Files as zip files archive in Asp.net using c#,vb.net</title> <style type="text/css"> .auto-style1 { width: 100%; } .auto-style2 { color: #FF9900; } .auto-style3 { height: 42px; } </style> </head> <body> <form id="form1" runat="server"> <div> <table align="center" class="auto-style1"> <tr> <td style="text-align: center"> <asp:FileUpload ID="fileUpload1" runat="server" /> </td> </tr> <tr> <td style="text-align: center"> </td> </tr> <tr> <td style="text-align: center"> <asp:Button ID="btnUpload" runat="server" Text="Upload Files" onclick="btnUpload_Click" BackColor="#009900" BorderStyle="None" ForeColor="White" Height="33px" Width="112px" /> </td> </tr> <tr> <td style="text-align: center"> <asp:Label ID="lbltxt" runat="server" Font-Bold="true" ForeColor="Red" /> </td> </tr> <tr> <td> </td> </tr> <tr> <td style="text-align: center"> <center> <asp:GridView ID="gvDetails" CellPadding="4" runat="server" AutoGenerateColumns="False" ForeColor="#333333" GridLines="None"> <AlternatingRowStyle BackColor="White" /> <Columns> <asp:TemplateField> <ItemTemplate> <asp:CheckBox ID="chkSelect" runat="server" /> </ItemTemplate> </asp:TemplateField> <asp:BoundField DataField="Text" HeaderText="FileName" /> </Columns> <FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" /> <HeaderStyle BackColor="#990000" Font-Bold="true" ForeColor="White" /> <PagerStyle BackColor="#FFCC66" ForeColor="#333333" HorizontalAlign="Center" /> <RowStyle BackColor="#FFFBD6" ForeColor="#333333" /> <SelectedRowStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="Navy" /> <SortedAscendingCellStyle BackColor="#FDF5AC" /> <SortedAscendingHeaderStyle BackColor="#4D0000" /> <SortedDescendingCellStyle BackColor="#FCF6C0" /> <SortedDescendingHeaderStyle BackColor="#820000" /> </asp:GridView> </center> </td> </tr> <tr> <td> </td> </tr> <tr> <td style="text-align: center"> <asp:Button ID="btnDownload" Text="Download Selected Files" runat="server" onclick="btnDownload_Click" BackColor="#009900" BorderStyle="None" ForeColor="White" Height="34px" /> </td> </tr> <tr> <td class="auto-style3" style="text-align: center"><strong>Developed By: </strong><span class="auto-style2"><strong>Nikunj Satasiya</strong></span><br /> Copyright © 2016 asppoint.com All Right Reserved.</td> </tr> </table> <br /> </div> </form> </body> </html>
C# Code:
Before start coding we need to add namespace :
using Ionic.Zip; using System.IO;Now, we can Write Your C# Code:
using System; using System.Collections.Generic; using System.IO; using System.Web.UI.WebControls; using Ionic.Zip; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if(!IsPostBack) { BindGridview(); } } // Bind Data to Gridview protected void BindGridview() { string[] filesPath = Directory.GetFiles(Server.MapPath("~/SampleFiles/")); List<ListItem> files = new List<ListItem>(); foreach (string path in filesPath) { files.Add(new ListItem(Path.GetFileName(path))); } gvDetails.DataSource = files; gvDetails.DataBind(); } // insert files in folder protected void btnUpload_Click(object sender, EventArgs e) { if (fileUpload1.HasFile) { string filename = Path.GetFileName(fileUpload1.PostedFile.FileName); string path = Server.MapPath("~/SampleFiles/" + filename); fileUpload1.SaveAs(path); lbltxt.Text = "File Uploaded Successfully"; BindGridview(); } } // Zip all files from folder protected void btnDownload_Click(object sender, EventArgs e) { using (ZipFile zip = new ZipFile()) { foreach (GridViewRow gvrow in gvDetails.Rows) { CheckBox chk = (CheckBox) gvrow.FindControl("chkSelect"); if(chk.Checked) { string fileName= gvrow.Cells[1].Text ; string filePath = Server.MapPath("~/SampleFiles/" + fileName); zip.AddFile(filePath, "files"); } } Response.Clear(); Response.AddHeader("Content-Disposition", "attachment; filename=DownloadedFile.zip"); Response.ContentType = "application/zip"; zip.Save(Response.OutputStream); Response.End(); } } }Vb.Net Code:
Before start coding we need to add namespace :
Imports System.IO Imports Ionic.ZipNow, We can Write Vb.Net Code:
Imports System.Collections.Generic Imports System.Web.UI.WebControls Partial Class VBCode Inherits System.Web.UI.Page Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs) Handles Me.Load If Not IsPostBack Then BindGridview() End If End Sub ' Bind Data to Gridview Protected Sub BindGridview() Dim filesPath As String() = Directory.GetFiles(Server.MapPath("~/File-Storage/")) Dim files As New List(Of ListItem)() For Each path__1 As String In filesPath files.Add(New ListItem(Path.GetFileName(path__1))) Next gvDetails.DataSource = files gvDetails.DataBind() End Sub ' insert files in folder Protected Sub btnUpload_Click(ByVal sender As Object, ByVal e As EventArgs) If fileUpload1.HasFile Then Dim filename As String = Path.GetFileName(fileUpload1.PostedFile.FileName) Dim path__1 As String = Server.MapPath("~/SampleFiles/" & filename) fileUpload1.SaveAs(path__1) lbltxt.Text = "File Uploaded Successfully" BindGridview() End If End Sub ' Zip all files from folder Protected Sub btnDownload_Click(ByVal sender As Object, ByVal e As EventArgs) Using zip As New ZipFile() For Each gvrow As GridViewRow In gvDetails.Rows Dim chk As CheckBox = DirectCast(gvrow.FindControl("chkSelect"), CheckBox) If chk.Checked Then Dim fileName As String = gvrow.Cells(1).Text Dim filePath As String = Server.MapPath("~/SampleFiles/" & fileName) zip.AddFile(filePath, "files") End If Next Response.Clear() Response.AddHeader("Content-Disposition", "attachment; filename=DownloadedFile.zip") Response.ContentType = "application/zip" zip.Save(Response.OutputStream) Response.[End]() End Using End Sub End Class
Download Sample Code:



If you have any kind of question about any post, Feel free to ask.You can simply drop a comment below post. Your feedback and suggestions will be highly appreciated. ConversionConversion EmoticonEmoticon