In this tutorial i am going to explain how to retrieve selected item text value and index of dropdownlist. and how to populate dropdownlist with selected value in AngularJS. or using ng-options how to populate dropdown list and also get selected item value in AngularJS.
 |
In previous tutorial i explained Insert items at first and last Position In Dropdownlist In Asp.Net Using C#,VB and Crop Uploaded Image using JQuery in Asp.Net and Show Bootstrap Modal Popup on Button Click using jQuery with Example and JQuery Show Notification Bar on Top of The Page and Call Code Behind or Server Side Function from JavaScript in C# and VB.Net
So, Let's take one example for that you need to create one web form and write this code.
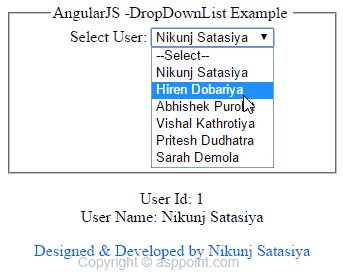
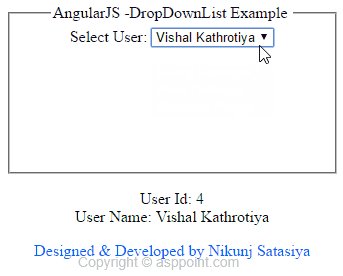
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Bind DropDownlist and get selected value and text using AngularJS </title> <style type="text/css"> .auto-style1 { color: #0066FF; } </style> </head> <body> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script> <script type="text/javascript"> var app = angular.module('testapp', []) app.controller('testcontroller', function ($scope) { $scope.UserList = [{ UserId: '1', UserName: 'Nikunj Satasiya' }, { UserId: '2', UserName: 'Hiren Dobariya' }, { UserId: '3', UserName: 'Abhishek Purohit' }, { UserId: '4', UserName: 'Vishal Kathrotiya' }, { UserId: '5', UserName: 'Pritesh Dudhatra' }, { UserId: '6', UserName: 'Sarah Demola' }]; $scope.GetSelectedValue = function () { if ($scope.SelectedUser) { $scope.selectedUserName = 'User Name: ' + $scope.SelectedUser.UserName; $scope.selectedUserId = 'User Id: ' + $scope.SelectedUser.UserId; } else { $scope.selectedUserName = 'Please select User...!'; $scope.selectedUserId = ''; } } }); </script> <center> <venter> <div ng-app="testapp" ng-controller="testcontroller"> <fieldset style="width: 301px; height: 150px;"> <legend>AngularJS -DropDownList Example </legend> Select User: <select ng-options="User.UserName for User in UserList" ng-model="SelectedUser" ng-change='GetSelectedValue()'> <option value="">--Select--</option> </select> </fieldset> <p>{{selectedUserId}}<br />{{selectedUserName}}</p> </div> </venter> <p class="auto-style1">Designed & Developed by Nikunj Satasiya</p> </center> </body> </html>
If you have any kind of question about any post, Feel free to ask.You can simply drop a comment below post. Your feedback and suggestions will be highly appreciated. ConversionConversion EmoticonEmoticon