In this tutorial i am going to explain How to Create Virtual Keyboard using jQuery in Asp.Net. And Uses of virtual keyboard using jQuery UI plugin example.
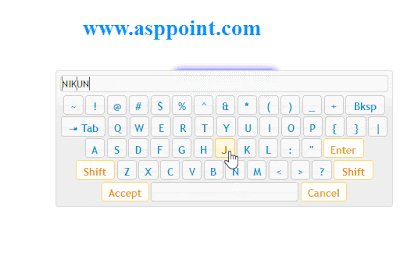
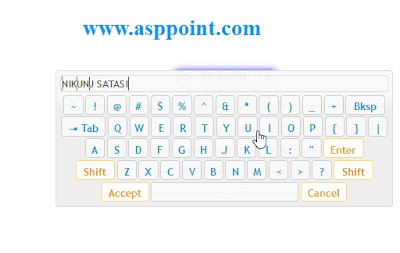
Virtual Keyboard is a jQuery UI plugin that comes with compatible with theme roller, with lots of features. It is built with jQuery UI that adds an onscreen virtual Keyboard to your project. which will popup when a specified entry field is focused such as textbox. It is mobile ready and also can be used as a Scientific Calculator.
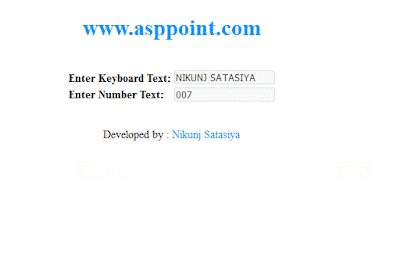
Generally, You may see virtual keyboard in Banking Websites. Today most of the banking sites are providing virtual keyboard to enter the required fields such as Customer Username, Mobile Number, Email ID and all the Basic Details of Customers as well as password while using internet banking because it is safe and secure than entering password from keyboard. We can implement this kind of virtual keyboard by using Mottie keyboard plugin.
So, Let's Create one Example to create Virtual Keyboard using jQuery in Asp.Net.
For that you need to create one simple webform (Default.aspx) and write following code.
Here first we will link jQuery plugins to our webform. and than write JQuery.
NOTE: Write Your Jquery in between <head> tag.
JQuery:
<script type="text/javascript"> $(document).ready(function () { $('#txt_TextBox1').keyboard({ autoAccept: true }) .addTyping(); $('#Num_TextBox2').keyboard({ layout: 'num', restrictInput: true, preventPaste: true, autoAccept: true }) .addTyping(); }); </script>
HTML Source Code:
<%@ Page Language="C#" AutoEventWireup="false" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>jQuery Virtual Keyboard in Asp.Net</title> <link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/ui-lightness/jquery-ui.css" rel="stylesheet" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6/jquery.min.js"></script> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js"></script> <link href="css/keyboard.css" rel="stylesheet" /> <script type="text/javascript" src="js/jquery.keyboard.js"></script> <script src="js/jquery.keyboard.extension-typing.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function () { $('#txt_TextBox1').keyboard({ autoAccept: true }) .addTyping(); $('#Num_TextBox2').keyboard({ layout: 'num', restrictInput: true, preventPaste: true, autoAccept: true }) .addTyping(); }); </script> </head> <body> <form id="form1" runat="server"> <div> <center> <h1><span style="color:#0094ff">www.asppoint.com</span></h1> <br /> <table> <tr> <td><b>Enter Keyboard Text:</b></td> <td><asp:TextBox ID="txt_TextBox1" runat="server"></asp:TextBox></td> </tr> <tr> <td><b>Enter Number Text:</b></td> <td><asp:TextBox ID="Num_TextBox2" runat="server"></asp:TextBox> </tr> </table> <br /> <p>Developed by : <span style="color:#0094ff"> Nikunj Satasiya</span></p> </center> </div> </form> </body> </html>


If you have any kind of question about any post, Feel free to ask.You can simply drop a comment below post. Your feedback and suggestions will be highly appreciated. ConversionConversion EmoticonEmoticon