In this tutorial i will explain how to create best CSS3 HTML5 login template for your website. or login page design in html and css with source code or also explain how to create your own Login template using css and html as well as design simple login form with html and css with source code or also explain how to create login form in html using css step by step.
For Create best CSS3 HTML5 Login Page Template You need to follow few step.
Now i will open my text editor(Notepad) and write html script for login page.
NOTE: File extenson must be .html or either .htm
After Save my file i will run my html file in browser.
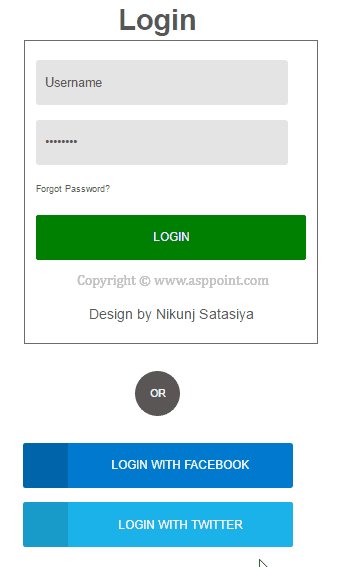
Demo:
For Create best CSS3 HTML5 Login Page Template You need to follow few step.
Now Let's take one example of Login Page Template so You can Understand weary well.
Step 1: Open Your Text Editor like Notepad, Notepad++, word etc.
Step 2: Write Your HTML and CSS Code in Text Editor.
Step 3: Save Your File with .htm or .html extenson.
i.e : index.html
Step 4: Run Your HTML File.
Step 5: Enjoy.
Now i will open my text editor(Notepad) and write html script for login page.
<html> <head> <meta charset="utf-8"> <title>Login Page Template in html and css</title> <style type="text/css"> body { background-color:#FFFFFF; color: #5a5656; font-family: 'Open Sans', Arial, Helvetica, sans-serif; font-size: 16px; line-height: 1.5em; } a { text-decoration: none; } h1 { font-size: 2em; } h1, p { margin-bottom: 10px; } strong { font-weight: bold; } .uppercase { text-transform: uppercase; } /* ---------- LOGIN ---------- */ #login { margin: 50px auto; width: 300px; } form fieldset input[type="text"], input[type="password"] { background-color: #e5e5e5; border: none; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; color: #5a5656; font-family: 'Open Sans', Arial, Helvetica, sans-serif; font-size: 14px; height: 50px; outline: none; padding: 0px 10px; width: 280px; -webkit-appearance: none; } form fieldset input[type="submit"] { background-color: green; border: none; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; color: #f4f4f4; cursor: pointer; font-family: 'Open Sans', Arial, Helvetica, sans-serif; height: 50px; text-transform: uppercase; width: 300px; -webkit-appearance: none; } form fieldset a { color: #5a5656; font-size: 10px; } form fieldset a:hover { text-decoration: underline; } .btn-round { background-color: #5a5656; border-radius: 50%; -moz-border-radius: 50%; -webkit-border-radius: 50%; color: #f4f4f4; display: block; font-size: 12px; height: 50px; line-height: 50px; margin: 30px 125px; text-align: center; text-transform: uppercase; width: 50px; } .facebook-before { background-color: #0064ab; border-radius: 3px 0px 0px 3px; -moz-border-radius: 3px 0px 0px 3px; -webkit-border-radius: 3px 0px 0px 3px; color: #f4f4f4; display: block; float: left; height: 50px; line-height: 50px; text-align: center; width: 50px; } .facebook { background-color: #0079ce; border: none; border-radius: 0px 3px 3px 0px; -moz-border-radius: 0px 3px 3px 0px; -webkit-border-radius: 0px 3px 3px 0px; color: #f4f4f4; cursor: pointer; height: 50px; text-transform: uppercase; width: 250px; } .twitter-before { background-color: #189bcb; border-radius: 3px 0px 0px 3px; -moz-border-radius: 3px 0px 0px 3px; -webkit-border-radius: 3px 0px 0px 3px; color: #f4f4f4; display: block; float: left; height: 50px; line-height: 50px; text-align: center; width: 50px; } .twitter { background-color: #1bb2e9; border: none; border-radius: 0px 3px 3px 0px; -moz-border-radius: 0px 3px 3px 0px; -webkit-border-radius: 0px 3px 3px 0px; color: #f4f4f4; cursor: pointer; height: 50px; text-transform: uppercase; width: 250px; } </style> </head> <body> <div id="login"> <center> <h1><strong>Login</strong></h1> </center> <form action="javascript:void(0);" method="get"> <fieldset> <p><input type="text" required value="Username" onblur="if(this.value=='')this.value='Username'" onfocus="if(this.value=='Username')this.value='' "></p> <p><input type="password" required value="Password" onblur="if(this.value=='')this.value='Password'" onfocus="if(this.value=='Password')this.value='' "></p> <p><a href="#">Forgot Password?</a></p> <p><input type="submit" value="Login"></p> <br /> <center> <p>Design by Nikunj Satasiya</p> </center> </fieldset> </form> <p><span class="btn-round">or</span></p> <p> <a class="facebook-before"></a> <button class="facebook">Login With Facebook</button> </p> <p> <a class="twitter-before"></a> <button class="twitter">Login With Twitter</button> </p> </div> <!-- end login --> </body> </html>Now i will save my file with name index.html
NOTE: File extenson must be .html or either .htm
After Save my file i will run my html file in browser.
Demo:

If you have any kind of question about any post, Feel free to ask.You can simply drop a comment below post. Your feedback and suggestions will be highly appreciated. ConversionConversion EmoticonEmoticon