In this tutorial i will explain how to bind images in asp.net gridview and show image on mouse hover in both c# and vb.net with example. By using jQuery tooltip plugin we can show images on mouse over in asp.net gridview control easily. and here i will also explain asp.net gridview show images on hover as a tooltip using jQuery tooltip plugin in c# and vb.net with example or asp.net repeater paging with numbers and sort columns with example in c# and vb.net.
Implementation: While working on asp.net project i got the requirement to implement showing gridview images on mouse over in asp.net using c#.
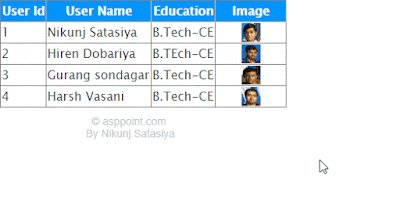
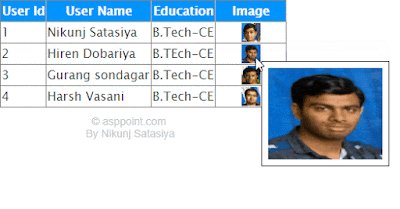
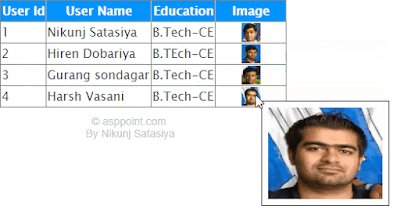
So let's Create One Example to implement showing gridview images on mouse over in asp.net using c# and vb.net.
You may like to Read :
How to Export Gridview Data to PDF in Asp.Net C#
How to Add Gridview Rows Dynamically on Button Click in Asp.Net C#
For that you need to create webpage. and write following code in to your .aspx file.
HTML Source Code:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Gridview.aspx.cs" Inherits="Gridview" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1"> <title>jQuery Show Image on Hover in Gridview</title> <script type="text/javascript" src="http://code.jquery.com/jquery-1.10.2.js"></script> <script src="js/jquery.tooltip.js" type="text/javascript"></script> <script type="text/javascript"> $(function () { $(".GiridviewImages").tooltip({ track: true, delay: 0, showURL: false, fade: 100, bodyHandler: function () { return $($(this).next().html()); }, showURL: false }); }) </script> <style type="text/css"> .GridviewDiv { font-size: 100%; font-family: 'Lucida Grande', 'Lucida Sans Unicode', Verdana, Arial, Helevetica, sans-serif; color: #303933; } .headerstyle { color: #FFFFFF; border-right-color: #abb079; border-bottom-color: #abb079; background-color: #0094ff; padding: 0.5em 0.5em 0.5em 0.5em; text-align: center; } #tooltip { position: absolute; z-index: 3000; border: 1px solid #111; background-color: #FEFFFF; padding: 5px; opacity: 1.55; } #tooltip h3, #tooltip div { margin: 0; } </style> </head> <body> <form id="form1" runat="server"> <div class="GridviewDiv"> <asp:GridView ID="gvDetails" CssClass="Gridview" runat="server" AutoGenerateColumns="False"> <HeaderStyle CssClass="headerstyle" /> <Columns> <asp:BoundField HeaderText="User Id" DataField="UserId" /> <asp:BoundField HeaderText="User Name" DataField="UserName" /> <asp:BoundField HeaderText="Education" DataField="Education" /> <asp:TemplateField HeaderText="Image"> <ItemStyle Width="90px" HorizontalAlign="Center" /> <ItemTemplate> <%--Image in Gridview--%> <asp:Image ID="Image1" Width="25px" Height="25px" runat="server" class="GiridviewImages" ImageUrl='<%#Eval("Ipath") %>' /> <div id="tooltip" style="display: none;"> <table> <tr> <%--Image to Show on Hover--%> <td> <asp:Image ID="imgUserName" Width="150px" Height="120px" ImageUrl='<%#Eval("Ipath") %>' runat="server" /></td> </tr> </table> </div> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView> </div> </form> </body> </html>
Now, If you observe above code we added script “jquery.tooltip.js” by using this script we can show images in tooltip on mouseover gridview images you can get this file from attached sample code.
Now open code behind file (.aspx.cs) and write following code.
C# Source Code:
using System; using System.Data; public partial class Gridview : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { gvDetails.DataSource = BindGridviewData(); gvDetails.DataBind(); } } /// <summary> /// Dynamically create & bind data to gridview /// </summary> protected DataTable BindGridviewData() { DataTable dt = new DataTable(); dt.Columns.Add("UserId", typeof(Int32)); dt.Columns.Add("UserName", typeof(string)); dt.Columns.Add("Education", typeof(string)); dt.Columns.Add("Ipath", typeof(string)); dt.Rows.Add(1, "Nikunj Satasiya", "B.Tech-CE", "~/Image/Nikunj.jpg"); dt.Rows.Add(2, "Hiren Dobariya", "B.TEch-CE", "~/Image/hiren.png"); dt.Rows.Add(3, "Gurang sondagar", "B.Tech-CE", "~/Image/Gaurang.jpg"); dt.Rows.Add(4, "Harsh Vasani", "B.Tech-CE", "~/Image/harsh.jpg"); return dt; } }
Vb.NET Source Code:
Imports System.Collections Imports System.Data Imports System.Web.UI.WebControls Partial Class VBCode Inherits System.Web.UI.Page Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs) Handles Me.Load If Not IsPostBack Then gvDetails.DataSource = BindGridviewData() gvDetails.DataBind() End If End Sub ' <summary> ' Dynamically create & bind data to gridview ' </summary> Protected Function BindGridviewData() As DataTable Dim dt As New DataTable() dt.Columns.Add("UserId", GetType(Int32)) dt.Columns.Add("UserName", GetType(String)) dt.Columns.Add("Education", GetType(String)) dt.Columns.Add("Ipath", GetType(String)) dt.Rows.Add(1, "Nikunj Satasiya", "B.Tech-CE", "~/Image/Nikunj.jpg") dt.Rows.Add(2, "Hiren Dobariya", "B.TEch-CE", "~/Image/hiren.png") dt.Rows.Add(3, "Gurang sondagar", "B.Tech-CE", "~/Image/Gaurang.jpg") dt.Rows.Add(4, "Harsh Vasani", "B.Tech-CE", "~/Image/harsh.jpg") Return dt End Function End Class


If you have any kind of question about any post, Feel free to ask.You can simply drop a comment below post. Your feedback and suggestions will be highly appreciated. ConversionConversion EmoticonEmoticon